FLOCSSでやるCSS設計
インターン先で刺激を受けたのでアウトプットしていきます。
今回の記事ではFLOCSSを使用していく前提で書きます。
もくじ
- 基本構造
- 概要
- 命名規則
- クラスについて
- 最後に
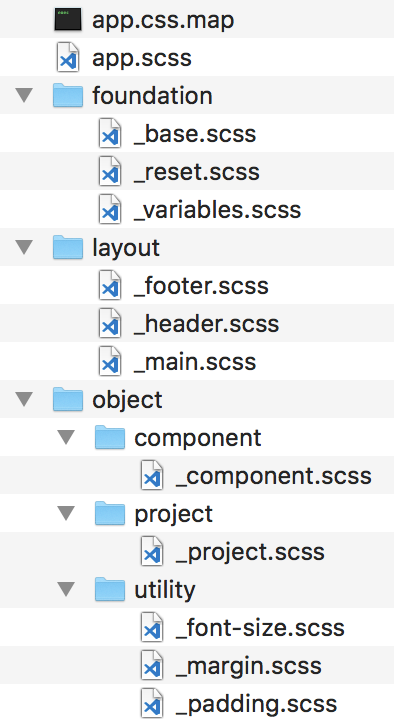
1. 基本構造
-
fundation: reset,base等の基盤
-
layout: header,footer等の構造
-
object:
-
component: 繰り返し再利用する要素を定義する
-
project: コンテンツを構成する要素を定義する
-
utility: componentが独自に持つべきではないプロパティを定義する
app.scssにimportで読み込んであげるとモジュールの追加や削除が楽になります。
2. 概要
まずFLOCSSとは何か?
FLOCSS(フロックス) は、OOCSSやSMACSS、BEM、SuitCSSのコンセプトを取り入れた、モジュラーなアプローチのためのCSS構成案です。
https://github.com/hiloki/flocss より抜粋
簡単に言うと「色々な設計から良いとこ取りした設計方法」。
3. 命名規則
BEMのMindBEMdingを使う。
MindBEMdingとはBlock,Element,Modifierで構成する命名規則。
- Block: 構成の元となる要素
- Element: Blockの中に存在する子要素
- Modifier: BlockまたはElementが変化した状態の要素
必ずBlockが一番先頭にきて、その後にElementやModifierが付く形となる。
Elementが付く場合はアンダースコア2つ( __ )で区切り、Modifierが付く場合にはハイフン( - )で区切る。
使用例
- .block__element
- .block-modifier
- .block__element-modifier
- .block-modifier__element
しかしこのままだとかなり冗長になってしまうのでSassを使い短くします。
.block{
…
&__element{
…
&-modifier{ … }
}
&-modifier{
…
&__element{ … }
}
}
&で区切ることによっていちいちblockを書かなくて済みます。
クソ楽。
4. クラスについて
シングルクラスかマルチクラスのどちらのが良いかというのについてはコードの複雑さによると思います。
個人的にシングルクラスを使う場面
- コードが複雑になりそう
- スタイルの打ち消しがない
- HTMLの見た目がスッキリする
マルチクラスを使う場面
- コードが単純
- スタイルの打ち消しがある
シングルクラスにするときはextendで継承させると思いますがモジュール内で完結する場合のみの使用が好ましいです。
5. 最後に
まだまだ改善の余地はあると思いますが、使い慣れればそこそこ使いやすく管理しやすいのがFLOCSSのメリットです。
チームでコーディングをする際は是非使ってみてください。